Template là gì? Mẹo thiết kế Template Website chuyên nghiệp
Tư vấn nghề nghiệp
Mục lục
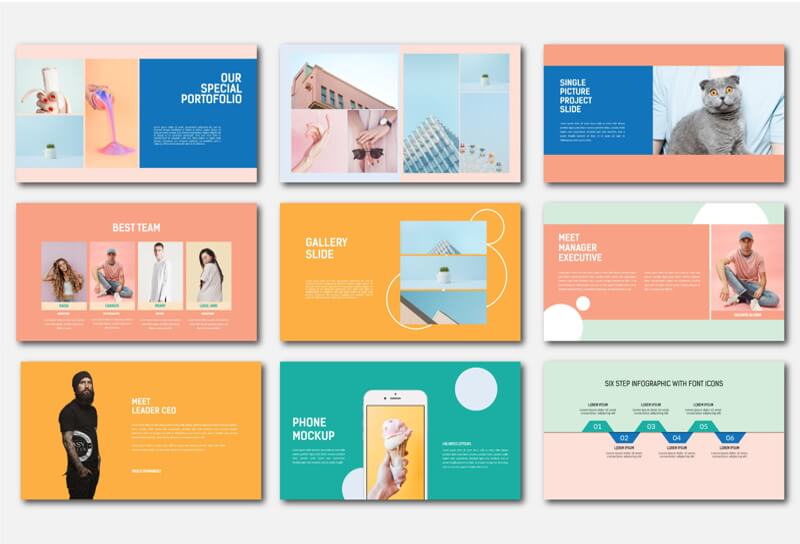
Thế nào là Template trong thiết kế web?
Để thiết kế website thông thường sẽ cần đi từ các bước sau như xây dựng theme, xây dựng layout, thiết kế sidebar, v.v. Tuy nhiên, để tiết kiệm thời gian và công sức, người dùng có thể chọn sẵn những “bộ khung” đã có sẵn các chức năng cơ bản, sau đó bổ sung thêm các chức năng, thông tin khác… sao cho phù hợp với mong muốn của mình. “Khuôn khổ” tích hợp đó được gọi là trang web mẫu.
Do đó, template trong thiết kế web hay bộ khung trong thiết kế web là một khái niệm dùng để chỉ một tập hợp các bố cục mẫu được tạo sẵn với các bố cục phần cụ thể có thể đáp ứng các nhu cầu khác nhau của người dùng. Hầu hết các mẫu đều có bố cục sẵn logic, bắt mắt nên còn xa lạ với nhiều cá nhân, doanh nghiệp chưa có kinh nghiệm hay chuyên môn về thiết kế website.

Phân biệt giữa Template, Theme, Style, Layout
- Templates: là các mẫu được thiết kế sẵn, sắp xếp hợp lý với các tính năng cơ bản của trang web có sẵn. Người dùng chỉ cần thay đổi, chỉnh sửa các thông tin đã chỉnh sửa hoặc các mục có sẵn theo yêu cầu là hoàn thiện website
- Theme: là chủ đề hoặc giao diện của trang web, bao gồm màu sắc của trang chủ, trang con và thanh bên. Bạn có thể dễ dàng thay đổi theme cho webiste bằng các theme có sẵn hoặc tự tạo theme của riêng mình và áp dụng vào website
- Style: là phong cách thiết kế xuyên suốt website, giúp website của bạn nhất quán, từ đó gây ấn tượng cho người đọc, người xem. Phong cách thiết kế được xây dựng từ các yếu tố như hình khối, sự phân bố màu sắc, tổ chức cục bộ,..
- Layout: là khái niệm chỉ cách bố trí các trang lớn, trang con, tiểu mục,… trong quá trình trình bày nội dung của một trang web.
Bạn có thể tham khảo: Sales admin là gì? Phân biệt giữa sale admin và sales
Vai trò của template trong thiết kế web là gì?
- Tối ưu hóa thời gian thiết kế web: Sử dụng các mẫu có sẵn sẽ giúp tiết kiệm thời gian và tiết kiệm thời gian lên ý tưởng, xây dựng local, code và thiết kế website. Các template thường có rất nhiều tính năng cơ bản đi kèm nên nó cũng giúp các lập trình viên và designer tiết kiệm thời gian và công sức.
- Dễ dàng chỉnh sửa và cập nhật: Khi sử dụng template, người dùng sẽ dễ dàng thao tác trong quá trình chỉnh sửa cũng như cập nhật thông tin cho các website. Bằng thao tác kéo thả đơn giản, bạn cũng có thể dễ dàng thay đổi thứ tự các thanh nội dung, bố cục,… của trang web sao cho phù hợp với nhu cầu của mình. Ngoài ra, bạn có thể thay đổi các mẫu khác nhau để tạo một trang web mới một cách dễ dàng và đơn giản.
- Tiết kiệm chi phí: Thay vì phải thuê đội ngũ làm web từ A-Z (thường lên đến hàng triệu đồng), người dùng chỉ cần trả một số tiền nhỏ (từ 500.000 đến 1 triệu đồng) cho một bộ website mẫu có sẵn. Do đó, template phù hợp với các doanh nghiệp nhỏ, cá nhân muốn làm website, blog cá nhân không quá phức tạp với chi phí vừa phải.

Phân loại trang web mẫu
Phân loại theo ngành nghề: Thông thường trên thị trường mẫu thường được phân loại theo các lĩnh vực khác nhau như: mẫu website du lịch, hải sản, nhà hàng, thời trang, phụ kiện, spa – thẩm mỹ,… mẫu website trường học/giáo dục, tin tức/blog mẫu trang web, v.v.
Phân loại theo mục đích: Tùy theo mục đích mà bạn cần chọn loại website phù hợp, ví dụ: website bán hàng, order page/landing page, showcase/portfolio website, blog website, v.v.
Săp xếp theo kết cấu: slide định dạng mẫu web, cuộn định dạng mẫu web, lưới định dạng mẫu web, v.v.
Bạn có thể tham khảo: Thế nào là PR sản phẩm? Top 5 cách PR sản phẩm hiệu quả nhất
Chọn mẫu nào để phù hợp với thiết kế website?
Đúng lĩnh vực kinh doanh
Mỗi ngành nghề, lĩnh vực kinh doanh sẽ có hồ sơ khách hàng riêng, vì vậy bạn nên chọn những mẫu đã được nghiên cứu, thiết kế và tối ưu cho từng ngành nghề, mục tiêu khác nhau.
Ví dụ: mẫu cho trang web sân bóng đá sẽ rất khác với trang web bán đồ gia dụng và đồ điện tử hoặc mẫu cho blog làm đẹp sẽ không giống với trang web giới thiệu danh mục dự án của bạn.
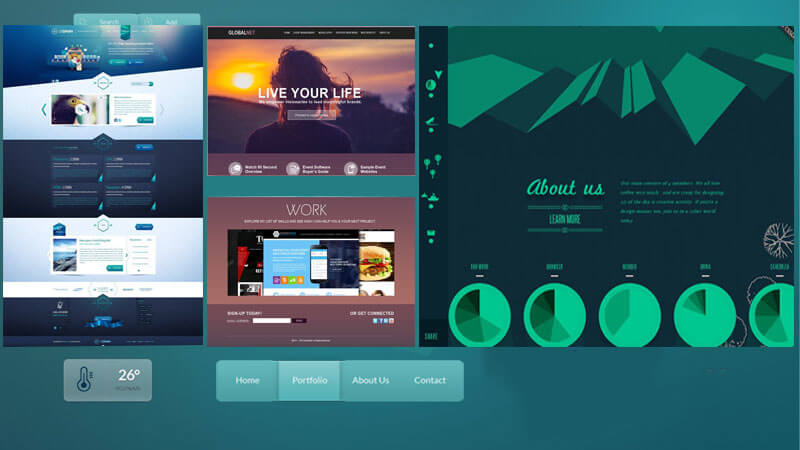
Bố cục và màu sắc phù hợp
Bố cục của trang web là cũng một trong những yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm của người dùng trên trang, điển hình đó là sidebar, headers, bài viết, thông tin,... phải được thiết kế hợp lý.
Ngoài ra, việc lựa chọn màu sắc cũng cần chú ý sao cho phù hợp với đối tượng khách hàng, ngành nghề kinh doanh cũng như đảm bảo đúng tiêu chuẩn thẩm mỹ. Nên tham khảo các bộ màu được phân phối sẵn nếu bạn không tự tin với khả năng phối màu của mình.

Giao diện chuẩn SEO
Để tối ưu hiệu quả SEO, ngay từ bước xây dựng website, người dùng cần quan tâm đến các yếu tố chuẩn SEO trong giao diện như: có danh mục, mục lục, sitemap, lược đồ tối ưu, có thể chọn các thẻ chuẩn, có điều hướng (navigation), bố cục rõ ràng từ headers, định dạng văn bản, footer,…
Ngoài ra, việc tối ưu UI-UX và tối ưu giao diện trên thiết bị di động (điện thoại, tablet/tablet,…) cũng sẽ giúp website của bạn thu hút người dùng,do đó tăng lưu lượng truy cập, tăng thời gian trên trang web và do đó tăng điểm SEO.
Bạn có thể tham khảo: Marketing học xong ra làm gì? 7 nghề nghiệp lựa chọn tốt nhất
Chọn đơn vị thiết kế uy tín
Khi đầu tư xây dựng hệ thống website, bạn nên chọn đơn vị thiết kế uy tín, có nhiều kinh nghiệm thiết kế, thái độ cộng tác tốt. Ngoài ra, bạn nên theo dõi kỹ lưỡng quá trình làm việc, từ khi bàn giao, nghiệm thu từng phần và nghiệm thu lần cuối để tránh những sai sót thiết kế không mong muốn.
Thông qua bài viết “Template là gì? Mẹo thiết kế Template Website chuyên nghiệp”, chúng tôi hy vọng bạn đã có thêm kinh nghiệm để xây dựng một website hiệu quả. Để không bỏ lỡ những cơ hội việc làm hấp dẫn nhất, hãy truy cập và ứng tuyển các vị trí việc làm tại StudentJob ngay hôm nay!